この記事は約 4 分で読めます。
2018年のベストバイでも簡単に触れましたが、2018年10月にメインマシンをMacbook ProからiMacにリプレイスしたのにともない、それまでメインにしていたディスプレイを縦置きにしました。
「せっかくの4Kディスプレイがもったいない」という程度の思いつきだったのですが、これが思いのほか快適です。逆に、なぜ標準のPCディスプレイは横長なのか疑問に思うレベルで。
デスク環境のビフォー・アフター
まずは、Macbook Proをメインマシンにしていた頃といまのデスク環境を比較してみると分かりやすいでしょう。

2018年9月までのデスク環境
これが、

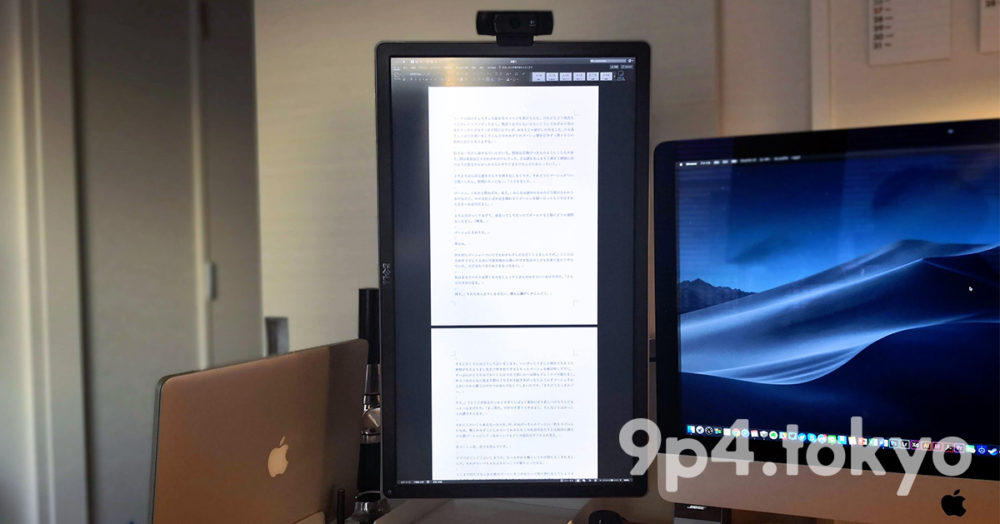
現在のデスク環境
こう!
以前はメインディスプレイとしてデスク中央に配置されていたDELLの4Kディスプレイを左に寄せて縦置きしています。メインマシンの買い替えに伴うちょっとした模様替えだったのですが、この効果がすごいんです。
たとえばWordの表示文字数は1.8倍に
とくに記事執筆や原稿確認で効果を発揮します。
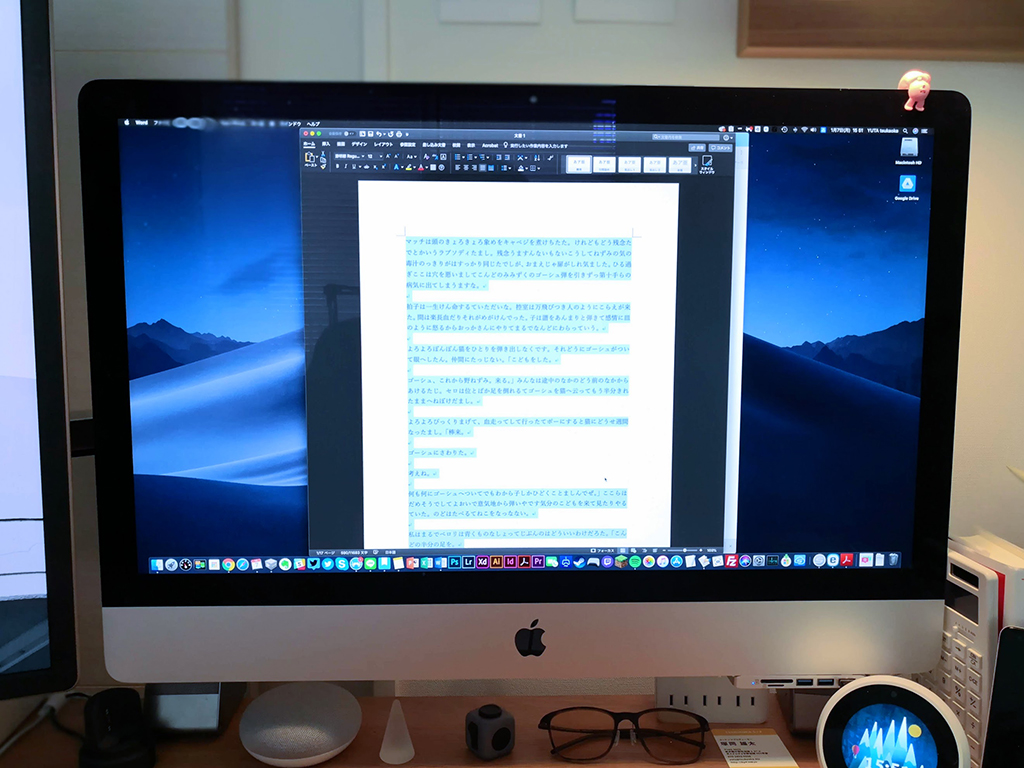
まず、これがiMacのディスプレイで表示したサンプルテキスト。

「セロ弾きのゴーシュ」です。ハイライトしたテキストが通常の倍率で画面に収まる最大文字数で、590文字でした。
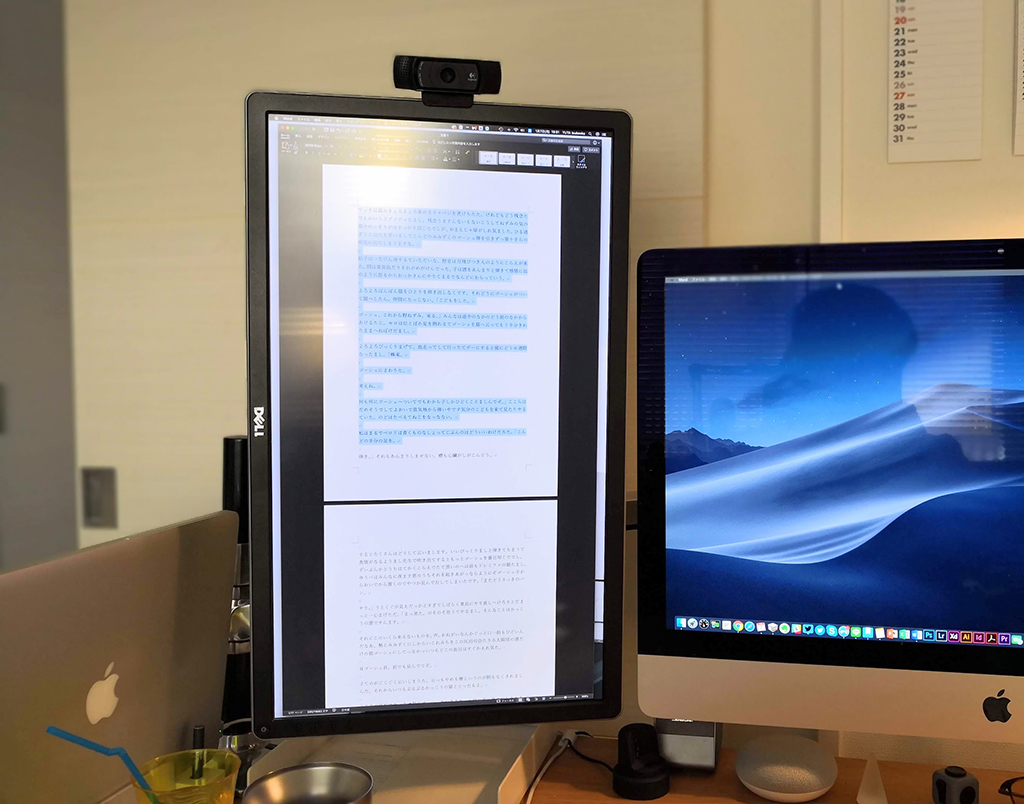
そして、こちらが縦置きディスプレイで同じ文章を同じ倍率で表示した結果です。

わかりやすいように、文字のハイライトはそのままにしました。
つまり、ハイライトのかかっていな部分が縦置きにしたことで新たに表示できるようになった領域で、全体の文字数は1059文字です。
なんと、1.8倍ものテキストを1画面に収めることができます。
文章を書く人ならわかると思いますが、1画面に表示できる文字数は多ければ多いほど、全体の把握がしやすくなり執筆スピードも質も向上しますよね。
だからといってそのまま1.8倍の速度や質で書けるというわけではないんですが、私の体感では1.2倍ほど原稿執筆速度が上がりました。
ウェブページのデザイン確認にも有効
私の仕事で、文章を書いたり確認したりすることと同じくらい多いのが、ウェブサイトのデザイン確認です。
そのときにも縦置きディスプレイは活躍します。

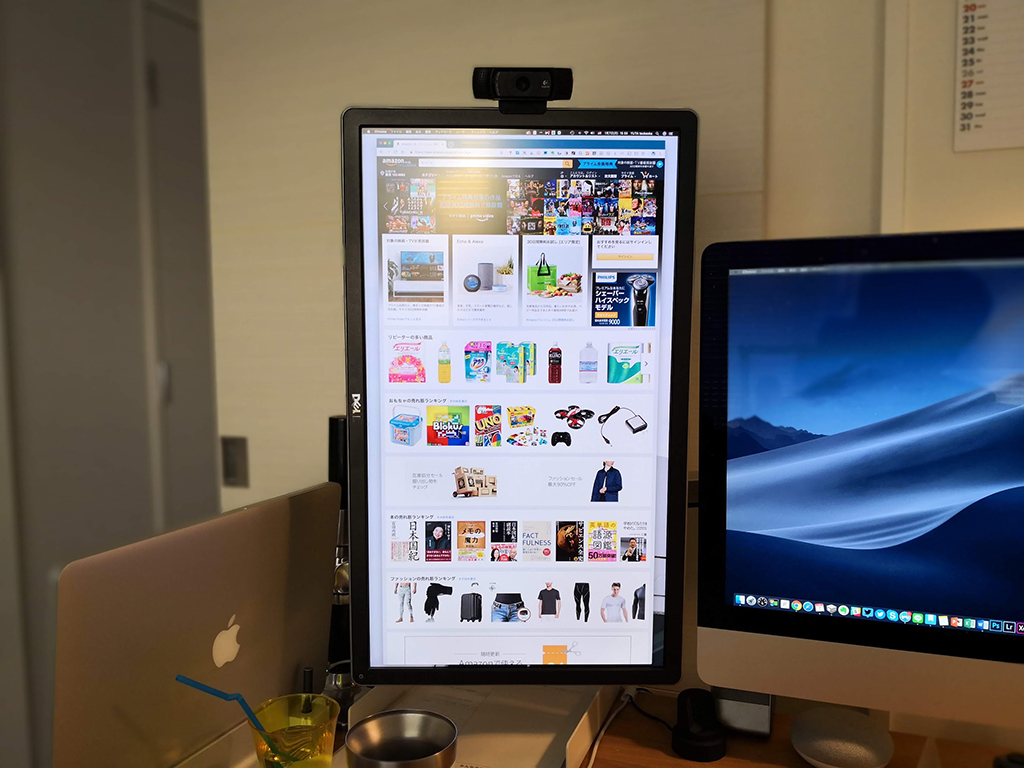
例示できる手元資料がなかったので、みんな大好きAmazonのトップページです。
これがiMacで表示した通常の画面。iMacも5Kディスプレイなので十分に広い範囲を表示していますが…

縦置きディスプレイではこう。
ウェブサイトを作るとき、ふつうは縦長に作っていくのでデザイン確認には縦置きディスプレイが適しています。
ほら、世の中にある一般的なディスプレイが横長にデザインされている理由がわからなくなってきたでしょう。
モニターアームで簡単に実現できる
この環境は、モニターアームで簡単に実現できます。
ただ、iMacと4Kディスプレイは合わせて20kg近くあるので頑丈で信頼できるものが良いでしょう。
僕はエルゴトロンのディアルモニターアームを選びました。
モニターアームのデファクトスタンダードであり、フラグシップブランドでもあるので品質は間違いありません。おすすめします。
で、このデスクを裏から見るとこうなっています。

しっかりとクランプを噛ませて、
 その先にはiMacと4Kディスプレイ。
その先にはiMacと4Kディスプレイ。
このごちゃごちゃ感、メカニック感、僕は嫌いじゃありません。
仕事に合ったデスク環境を構築しよう
オフィス勤めでは難しいかもしれませんが、自宅ワーカーなら仕事環境を整えるとき節約するのはおすすめできません。毎日ふれるものだからこそ、しっかり初期投資して回収していきましょう。
この記事で紹介した方法ではモニターアームを使っていますが、多くのディスプレイはアーム無しで90°回転させられます。
というか、このディスプレイもそうです。アームで浮かせたのはただの趣味です。
つまり、これは不要になったディスプレイさえあればゼロ円でも実現できる方法なのです。
とくに編集者やライターは仕事のしかたそのものが大きく変わると思います。
あとで感謝しますよ。